Typecho | 博客css和js无法加载 前台样式崩了 https相关
warning: 这篇文章距离上次修改已过1498天,其中的内容可能已经有所变动。
过程记录
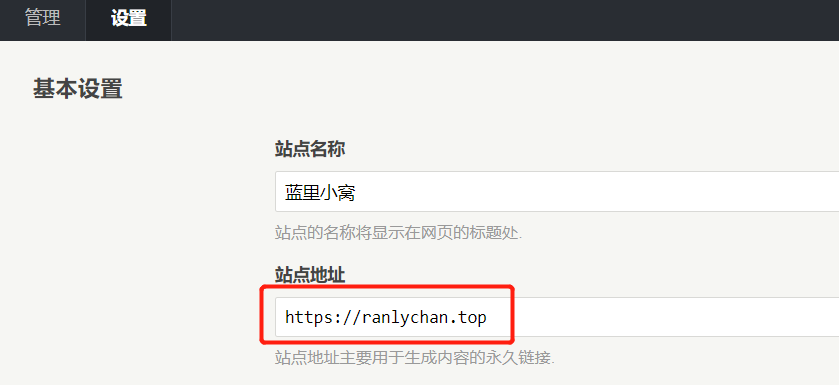
- 今天为博客申请了一个SSL证书,安装完成以后开启了强制HTTPS,然后在博客后台
设置-基本-站点地址把原先的http地址改为了https。此时一切都还正常。 - 然后我又把SSL证书部署取消了,结果在http下访问出问题,博客无法加载任何css样式和js!如图:
 失去css和js就是这么丑
失去css和js就是这么丑
错误原因
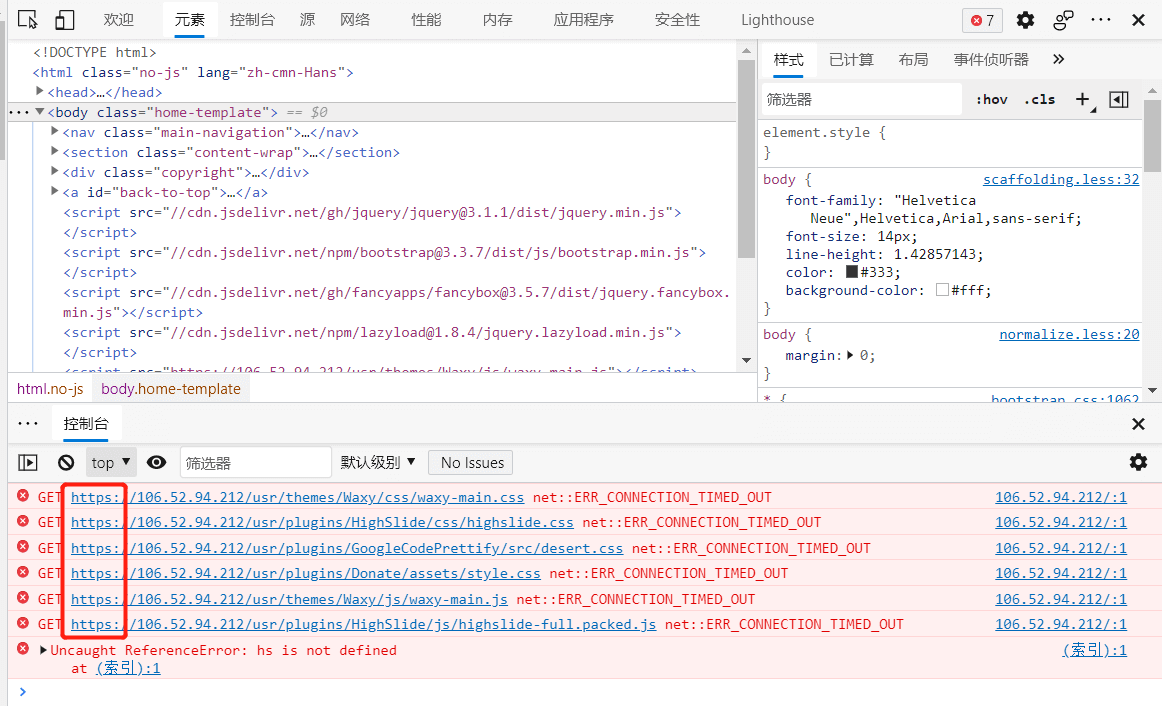
如上所述,css与js无法加载,F12调出调试发现,竟然是因为所有css和js的路径都带https!因为把服务器SSL证书取消部署以后,忘记在博客后台改站点地址了。
 调试模式发现大问题
调试模式发现大问题解决方案
Error:总结:
设置-基本-站点地址选项和博客前台css、js以及文章图片路径相关联,错误设置会导致无法加载样式和文章图片。
还是不太懂,能麻烦您具体讲一下吗?就是说,需要在站点地址栏也填入启用证书后的https链接,然后也要启用define('__TYPECHO_SECURE__',true);对吧
对,我这边是这样的